Es ist sehr wichtig, deine Website zu optimieren. Den durch die Optimierung deiner Website kannst du mehr Besucher über Suchmaschinen erhalten. Doch auch die Besucher deiner Website werden zufriedener sein, wenn sie eine Website vorfinden, die sehr benutzerfreundlich ist.
Es ist sehr wichtig, deine Website zu optimieren. Den durch die Optimierung deiner Website kannst du mehr Besucher über Suchmaschinen erhalten. Doch auch die Besucher deiner Website werden zufriedener sein, wenn sie eine Website vorfinden, die sehr benutzerfreundlich ist.
Darum zeige ich dir jetzt Möglichkeiten und Maßnahmen auf, um deine Website zu optimieren und einfach für Benutzer aufzubauen. Doch zuvor nenne ich dir noch drei gute Tools, die du dir nachdem weißt, wie du eine Website optimieren kannst anschauen solltest. Das sind der iBusiness Promoter, das Tool Xovi und die Sistrix Toolbox.
Diese drei Tools sind sehr gut dafür geeignet, um herauszufinden, was du an deiner Website noch optimieren kannst. Wobei die Sistrix Toolbox sehr teurer ist und ich es nicht empfehlen würde sie am Anfang eines Projekts zu kaufen. Die Sistrix Toolbox solltest du nur dann kaufen, wenn du eine richtig große Website hast, die schon gut läuft, aber noch mehr herauszuholen ist.
Xovi hingegen ist ein sehr schönes Tool, dass du gleich am Anfang zur Auswertung deiner Website verwenden kannst. Doch nun zu den Optimierungsmaßnahmen für deine Website.
Nischenseiten Anleitung  | Inhalte:  |
 |
Inhaltsverzeichnis
- Zugänglichkeit deiner Website
- Der Aufbau einer Website
- Inhalt deiner Website
- Benutze individuelle Titel
- Die Meta Description
- Die Struktur der URLs
- Verwendung von Überschriften-Tags
- Verwende eine HTML-Sitemap, eine XML-Sitemap und eine 404-Seite
- Suchmaschinenoptimierung bei Bildern
- Dein Ankertext
- Nofollow für Links
- Die robot.txt Datei
- Keywords richtig setzen
Zugänglichkeit deiner Website
Damit du deine Besucher länger auf deiner Website behältst, beziehungsweise Besucher deine Website überhaupt sehen können musst du sie leicht zugänglich machen. Dabei geht es um den ersten Eindruck, den du deinem Besucher vermittelst.
Es ist sehr wichtig, dass deine Website schnell lädt und der Inhalt somit schnell gelesen werden kann. Kaum ein Besucher nimmt sich die Zeit und wartet eine Ewigkeit, bis deine Website endlich geladen hat. Darum ist es wichtig, das deine Website eine möglichst niedrige KB Anzahl besitzt. Durch den immer schneller werdenden Internetzugang, wird nämlich auch die Geduld der Besucher immer kürzer.
Etwas ganz Wichtiges ist, dass du als Startseite keine Flash Datei, ein professionell programmiertes Bild oder ähnliches verwendest. Diese haben nur lange Ladezeiten und sind meistens auch nichts aussagend. Wenn der Besucher nicht schon durch die lange Ladezeit abgeschreckt worden ist, dann durch die für ihn völlig sinnlose Spielerei.
Auf deiner Website solltest du Flash und Add-ons generell vermeiden und wenn es nicht anders geht sie so sparsam wie möglichst einsetzen. Denn kaum ein Benutzer wird länger als eine Minute warten, bis ein Plug-in geladen hat.
AAWP Amazon Plugin  | Funktionen:  |
 |
Deswegen solltest du bei den einfachen Standardmethoden bleiben. Das sind HTML, PHP und CSS. Diese Standartmethoden sind nicht nur benutzerfreundlich, sondern auch leichter für Suchmaschinen lesbar.
Der Aufbau einer Website
 Das Wichtigste ist der Aufbau deiner Website. In binnen wenigen Sekunden muss der Besucher erkennen, worum es auf deiner Website geht. Den Internetnutzer sind sehr sprunghaft und schnell wieder verschwunden.
Das Wichtigste ist der Aufbau deiner Website. In binnen wenigen Sekunden muss der Besucher erkennen, worum es auf deiner Website geht. Den Internetnutzer sind sehr sprunghaft und schnell wieder verschwunden.
Deine Besucher müssen die Grundinformationen deiner Website sofort erhalten, denn sie wollen keine Zeit verschwenden. Dauert es ihnen zu lange, werden sie deine Website wieder verlassen, auch wenn sie dort die passenden Informationen erhalten hätten. Es hat ihnen einfach zu lange gedauert. Zeit ist Geld.
Des Weiteren müssen deine Kontaktdaten leserlich und leicht auffindbar platziert werden. Dein Kontaktformular darf nur die nötigsten Felder haben. Zudem musst du deine Felder genau bezeichnen, damit für jeden klar ist, was er dort eintragen soll. Je kürzer du dein Kontaktformular hältst, desto eher wird es benutzt. Denn nicht unbedingt jeder Besucher möchte alle Daten über sich preisgeben und auch das Ausfüllen nimmt Zeit in Anspruch.
Zudem ist es wesentlich wichtiger, das deine Website und alle Funktionen klappen, als irgendwelche Spielereien mit Flash Dateien oder sonstigem Schnickschnack einzubauen. Auch solltest du eine Favicon verwenden. Durch dieses Favicon gibst du deinem Besucher einen Wiedererkennungswert von deiner Website.
Webhosting: DomainFactory  | Auswahl:  |
 |
Sobald dein Besucher eine ungefähre Vorstellung hat, was ihn auf deiner Website erwartet, muss er mit klar strukturierte Pfaden durch deine Seite geführt werden. Das heißt, dein Hauptmenü muss schnell auffindbar und klar erkennbar sein. Doch das Hauptmenü muss nicht nur gut gefunden werden können, sondern auch selbstredend und einfach zu benutzen sein. Solltest du mehrere Menüs verwenden, verdeutliche die Unterschiede dieser Menüs.
Inhalt deiner Website
Auf einer Website sollte der Inhalt gut organisiert und leicht überfliegbar sein. Das wird geschafft, indem Hauptüberschriften deutlich erkennbar gemacht werden. Den die meisten Menschen lesen den Text nicht, sondern überfliegen ihn zuerst. Ist er ansprechend, lesen sie ihn genauer durch. Ist er schlecht, werden sie deine Website wieder verlassen. Deswegen solltest du deine Überschriften dafür verwenden um deine Inhalte zu organisieren und zu trennen.
Der wichtigste Bereich deiner Website ist der Fold. Das ist der erste sichtbare Bereich deiner Website ohne zu Scrollen. Wenn du hier keinen guten Inhalt bietest, wird oft gar nicht mehr runtergescrollt und der restliche Inhalt gelesen. Darum musst du innerhalb des Folds deine Kerninformationen nennen und das Interesse des Besuchers wecken.
Auch bei deiner Farbwahl solltest du sparsam sein. Wähle maximal 2 bis 3 unterschiedliche Farben. Mit einer deiner Farben solltest du dabei wichtige Elemente hervorheben. Bereiche die zusammen gehören müssen die gleiche Farbe besitzen. Zudem musst du bedenken, dass Farben Stimmung erzeugen können. Deswegen musst du schauen, ob deine Farbe zu deinem Thema passt.
Zu deinem Inhalt gehört immer auch der Text. Bei diesem musst du beachten, dass die Schriftgröße angepasst ist. Sie darf weder zu klein noch zu groß sein. Es ist aber immer besser, lieber eine zu große als eine zu kleine Schrift zu verwenden. Zudem muss die Schrift gut lesbar sein. Die Standardschriftarten sind dabei ideal und meistens die beste Wahl. Zudem muss der Kontrast vom Hintergrund zu dem Text genügend hoch sein.
Auch Bilder spielen ein wichtige Rolle bei dem Inhalt deiner Website. Wenn du Bilder verwendest, sollten sie leicht verständlich und selbst erklärend sein. Bei Bildern heißt die Devise: Weniger ist mehr. Verwende nicht viele nichts aussagende Bilder, sondern verwende immer dann ein Bild, wenn es den Text deiner Website auflockern und Sachverhalte verdeutlichen kann.
Benutze individuelle Titel
Die Seitentitel deiner Website müssen mit dem Titel-Tag deutlich gemacht werden. Dabei sollte der <title>-Tag immer in dem <head>-Tag deiner Website vorkommen. Dieser „title“-Tag beschreibt den Suchmaschinen und deinen Besuchern wovon eine bestimmte Seite auf deiner Website handelt. Daher solltest du für jede einzelne Seite auf deiner Website einen individuellen Titel verwenden.
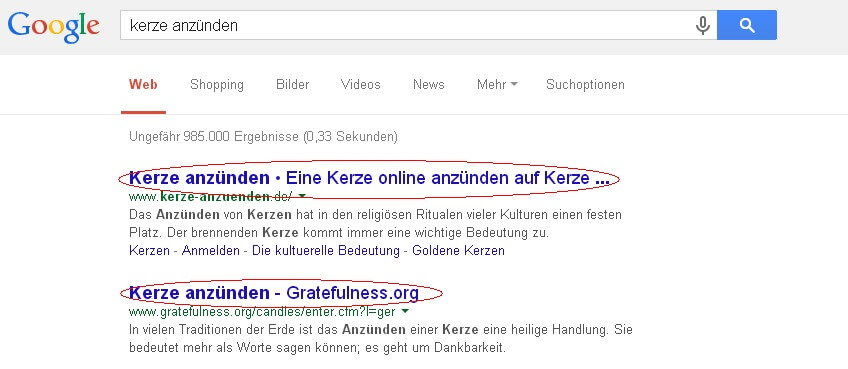
Eine gute Beschreibung des Titel-Tags ist auch deswegen so enorm wichtig, weil er bei Suchmaschinen als erste Zeile des Ergebnisses zu deiner Website erscheint.

Dabei ist zu sehen, dass die Suchbegriffe bei der wichtigsten Suchmaschine Google in den Ergebnissen fett gedruckt sind. Das zeigt dem Interessenten an, wie relevant deine Seite vermutlich zu seinen eingegebenen Suchbegriffen sein wird. In dem Titel-Tag solltest du daher deine Hauptkeyword-Phrase oder zwei Hauptkeywords verwenden.
Dabei musst du beachten, dass es sich nicht nur für Google schön liest, sondern auch für deine zukünftigen Besucher. Wenn sich dein Titel-Tag vielversprechend anhört, klicken Interessent eher drauf. Halte dabei deine Titel so kurz und aussagekräftig wie möglich. Ist dein Titel länger als 60 Zeichen, zeigt Google die weiteren Zeichen nicht mehr an, sondern kürzt sie mit Punkten ab.
Die Meta Description
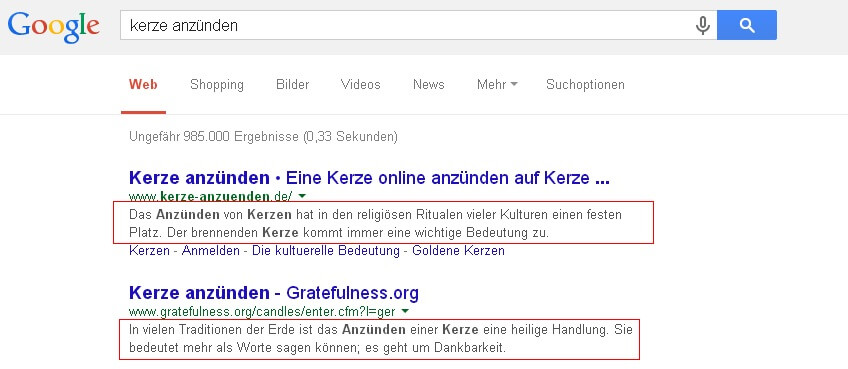
In dem Meta-Tag „description“ gibst du Suchmaschinen eine Zusammenfassung über den Inhalt einer Seite von deiner Website. Die Meta Description sollte aus einem oder ein paar aussagekräftigen Beschreibungen bestehen. Die Meta Description wird oft von Suchmaschinen als Beschreibung zu dem Ergebnis deiner Website in den Suchergebnissen angezeigt.
Wenn du keine Meta Description verwendest, zeigen Suchmaschinen in der Regel den Anfang deines Textes oder einen Abschnitt aus deinem Text in ihren Ergebnissen als Beschreibung deiner Website an. Das Hinzufügen einer relevanten Meta Description ist immer empfehlenswert, da Suchmaschinen nicht immer einen guten Textauszug auf deiner Website für ihre Suchanfrage finden.

In der wichtigsten Suchmaschine Google, werden die Suchbegriffe (welche der Suchenden eingibt) fett markiert, falls sie in der Beschreibung deiner Website vorkommen sollten. Das gibt dem Suchenden einen Indiz darauf, ob der Inhalt deiner Website eher zu seiner Suchanfrage passt oder nicht. Wähle für deine Meta-Tag Description eine Beschreibung, welche informiert und Interesse weckt.
Bei der Meta Descrition ist zu beachten, dass sie auf jeden Fall inhaltlich hoch relevant zu deinem Content sein sollte. Auch allgemein gehaltene Beschreibungen sind zu vermeiden. Verwende für jede deiner Seiten eine einzigartige Meta Description. Zudem musst du immer dein Hauptkeyword im ersten Satz d
Die Struktur der URLs
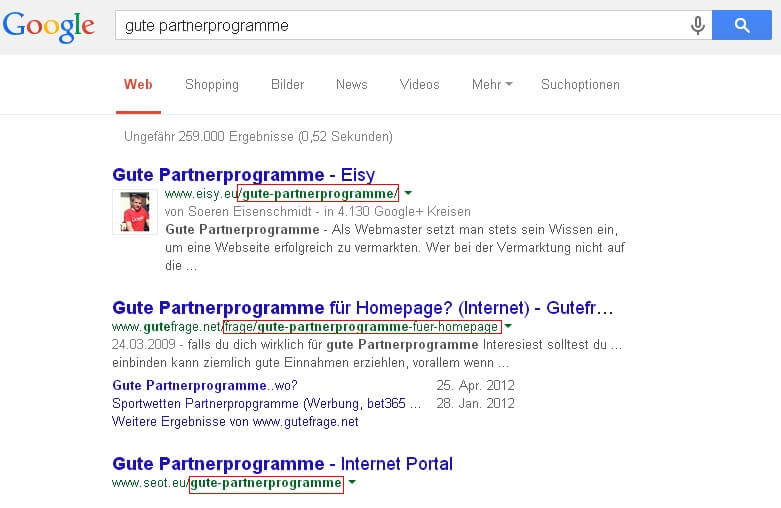
Durch die Verwendung von aussagekräftigen Kategorien und Dateinamen können Suchmaschinen deine Website besser Crawlen. Zudem sind aussagekräftige URLs für deine Besucher hilfreich, da sie im besten Fall herauslesen können, was sich hinter der URL verbirgt. Außerdem sieht die Verlinkung zu einer gut beschriebenen URL besser für Interessenten aus und sie klicken eher auf den Link. Doch nicht nur das.
Wenn deine URL relevanten Text enthält, erhalten auch Suchmaschinen bei Backlinks zu deiner Seite wichtige Keywords durch den URL-Namen vermittelt. Ein gutes Beispiel eines URL Namen ist: https://www.nischenseiten-erstellen.de/geld-verdienen/ ein negativ Beispiel für einen URL Namen wäre https://www.nischenseiten-erstellen.de/artikel2/430345403/xdu84/.
Durch den ersten Namen erfährst du gleich was in etwa sich hinter der Seite verbirgt. Bei dem zweiten URL-Namen weißt du nicht worum es geht und er ist auch noch ellenlang. Je kürzer und aussagekräftiger dein URL-Name ist, desto besser. Außerdem wird die URL von den Seiten deiner Website auch in den Suchergebnissen angezeigt.

Zudem werden die verwendeten Suchbegriffe des Suchenden, die in deiner URL vorkommen, bei der meist verwendeten Suchmaschine Google fett markiert. Verwende für deine URL daher Worte, die relevant zu dem Inhalt der jeweiligen Seite sind. Besucher können sich diese URL leichter einprägen und verlinken auch lieber zu dieser URL.
Schau auch das du nicht zwei URLs hast, die auf genau die gleiche Seite verweisen. Wenn du dennoch Besucher hast, die über mehrere URLs auf den gleichen Content kommen, verwende eine 301-Weiterleitung. Falls das nicht möglich ist, verwende ein Canonical-Linkelement: rel=“canonical“.
Verwendung von Überschriften-Tags
Mit dem Überschriften-Tag kannst du wichtigen Text hervorheben und dem Besucher die Seitenstruktur deiner Website vermitteln. Bei den Überschriften für Websites gibt es sechs verschiedene Größen. Dabei ist <h1> die Größte und <h6> die kleinste Überschrift. Die <h1> Überschrift ist dementsprechend auch die bedeutendste Überschrift.
Die Überschriften-Tags geben den enthaltenen Text normalerweise größer als den Fließtext aus. Dadurch erkennt der Besucher gleich, dass es sich um eine Überschrift oder etwas Wichtigeres handelt. Durch mehrere Überschriftentexte wird es für deine Besucher leichter, sich durch deinen Artikel zu navigieren.
Bei den Überschriften sollte die <h1> Überschrift genau einmal verwendet werden. Danach kommt die <h2> Überschrift und die <h3> als Unterüberschrift der <h2> Überschrift. In der Regel werden die <h4>, <h5> und <h6> Überschriften gar nicht benötigt, weil man nicht so viele Überschriften hat.
In dem Überschriften-Tag sollte ein Text stehen, der in einem kurzen Halbsatz den Inhalt, des unter der Überschrift stehenden Fließtext möglichst genau beschreibt.
Zwischen jeder H-Überschrift sollten mindestens ein paar Zeilen Fließtext stehen. Es sollte also niemals eine Überschrift direkt auf eine Überschrift folgen! Verwende Überschriften nur dort wo sie nötig sind und verwende sie nicht nur um deinen Text zu gestalten, sondern auch um deinen Text zu strukturieren.
Verwende eine HTML-Sitemap, eine XML-Sitemap und eine 404-Seite
In einer HTML-Sitemap wird die Struktur deiner Website abgebildet. Diese besteht aus einer hierarchischen Auflistung von den Seiten deiner Website. Auf die HTML-Sitemap können deine Besucher gehen, um eine bestimmte Seite von deiner Website zu finden. Die Suchmaschinen werden die HTML-Sitemap auch wahrnehmen und eine gute Übersicht zum Crawlen erhalten. Doch die HTML-Sitemap ist mehr für die Besucher ausgerichtet.
Für die Suchmaschinen gibt es die sogenannte XML-Sitemap. Mit einer XML-Sitemap stellst du sicher, dass eine Suchmaschine jede einzelne Seite deiner Website findet. Bei den Sitemaps ist generell zu beachten, dass sie keine veralteten und funktionsunfähigen Links enthalten.
Manchmal kommt es auch vor, dass Besucher auf einen Link zu deiner Website klicken und auf einer nicht existierten oder nicht mehr existierenden Seite landen. Wenn du jetzt keine 404-Fehlerseite eingerichtet hast, wirst du diese Besucher verlieren. Darum solltest du eine benutzerdefinierte 404-Seite einrichten.
Die 404-Seite sollte den Besuchern mitteilen, dass er sich verklickt hat oder sich auf einer nicht mehr existierenden Seite befinden. Danach soll die 404-Fehlerseite den Benutzer einen Link zu deiner Startseite und zu deinen Kategorien mit kurzer Beschreibung geben. Schau auch darauf, dass 404-Seiten nicht von Suchmaschinen indexiert werden. Zuletzt sollte die 404-Seite das gleiche Design wie deine Website haben.
Suchmaschinenoptimierung bei Bildern
 Wenn du ein Bild verwendest, solltest du immer einen bildbeschreibenden Dateinamen und ein Alt-Attribut verwenden. In dem Alt Attribut von Bildern hast du weiteren Platz um Keywords unterzubringen.
Wenn du ein Bild verwendest, solltest du immer einen bildbeschreibenden Dateinamen und ein Alt-Attribut verwenden. In dem Alt Attribut von Bildern hast du weiteren Platz um Keywords unterzubringen.
Das Attribut „alt“ kann verwendet werden um Keywords unterzubringen und das Bild zu beschreiben. Wenn das Bild aus irgend einem Grund nicht angezeigt werden kann, erscheint anstatt dem Bild der „alt“-Text.
Das Alt-Atttribut bei Bildern ist nützlich für eine bessere Navigation, falls du dein Bild mit einer anderen Seite verlinkst. Doch es ist auch nützlich um Suchmaschinen weitere Informationen über deinen Content und den Inhalt des Bildes zu geben. Denn Suchmaschinen können Bilder weder betrachten noch lesen. Verwende daher für das Alt-Attribut von Bildern einen kurzen und aussagekräftigen Text.
Außerdem gibt es auch Bildersuchmaschinen und die Google Bildersuche. Durch eine gute Beschreibung deines Bildes wird es bei der Bildersuche weiter vorne gelistet. Wenn es mehrere Menschen gibt die nach Keywords, die du für dein Bild verwendest suchen und dein Bild in der Bildersuche gut gerankt wird, kannst du auch eine nicht zu unterschätzende Menge an Traffic durch die Bildersuche von Google oder andere Bildersuchmaschinen erhalten.
Zudem solltest du für deine Bilder ein extra Verzeichnis in dem Stammordner deiner Domain anlegen, in dem du alle Bilder gespeichert hast. Wenn du viele Bilder verwendest kann es zudem sinnvoll sein, eine Bilder-Sitemap zu verwenden.
Dein Ankertext
Als Ankertext werden die anklickbaren Worte in einem Backlink bezeichnet. Bei der On Page Suchmaschinenoptimierung ist es zudem wichtig, den Ankertext deiner ausgehenden Links korrekt zu beschreiben. Diese Beschreibung teilt nämlich deinen Besuchern und auch den Suchmaschinen mit, was sie auf der verlinkten Seite erwartet.
Egal ob deine verlinkten Texte auf interne oder externe Seiten verweisen, in beiden Fällen solltest du einen guten Ankertext wählen. Dadurch erleichterst du deinen Lesern die richtig Navigation zu anderen Seiten und gibst Suchmaschinen ein besseres Verständnis über die verlinkte Seite.
Ankertexte sollten Texte enthalten der Bezug zu deinem Content hat, aber auch die verlinkte Seite aussagekräftig beschreibt. Zu vermeiden sind lange Ankertexte. Der Ankertext soll kurz und knapp die verlinke Website beschreiben. Zudem sollten deine Besucher keine Schwierigkeit haben, zwischen Ankertext und normalem Text zu unterscheiden.
Nofollow für Links
Manchmal kann es auch sinnvoll sein das Attribut nofollow zu wählen. Das kann besonders bei Blogs mit Kommentarfunktion und Foren nützlich sein. Den hier gibt es viele Spammer, die versuchen durch einen Kommentar oder Beitrag einen Backlink zu ihrer Website zu erhalten und gleichzeitig Reputation von deiner Website vererbt zu bekommen.
Durch das Attribut nofollow bekommen die Spammer keine Reputation mehr vererbt. Denn wenn du auf Websites, die Suchmaschinen als Spamseiten oder schlechte Seiten betrachten verlinkst, kann sich das auch negativ auf die Reputation deiner eigenen Website auswirken.
Bei einem Wordpress Blog lässt sich die Kommentarfunktion ganz einfach per Mausklick auf nofollow setzen. Wenn du allerdings manuell auf einer Seite das nofollow Attribut setzen möchtest, musst du bei einem Link einfach rel=“nofollow“ anhängen. Beispiel: <a href=“https://www.nischenseiten-erstellen.de/geld-verdienen-im-internet/“ rel=“nofollow“>Geld im Internet verdienen</a>.
Überall wo Benutzer Content erstellen können, kann es sinnvoll sein das nofollow Attribut zu setzen. Wenn du allerdings Links hast, denen du vertraust ist es schlecht, das nofollow Attribut für diese Links zu setzen. Gute Links sollten immer mit dem Attribut follow ausgestattet werden und die Reputation deiner Website vererbt bekommen.
Durch das follow Attribut sehen Suchmaschinen nämlich, dass du deinen Besuchern vermutlich etwas wertvolles empfiehlst und werten es positiv, wenn du wirklich etwas wertvolles empfiehlst.
Die robot.txt Datei
Durch die robot.txt Datei teilst du Suchmaschinen Inhalte mit, die sie nicht crawlen dürfen. Diese Datei muss „robot.txt“ heißen und im Hauptverzeichnis deiner Website liegen. Durch die robot.txt Datei solltest du Seiten nicht crawlen lassen, die für Besucher nicht hilfreich sind oder Seiten, welche du nicht in den Suchergebnissen von Suchmaschinen gelistet haben möchtest. Das kann beispielsweise das Impressum deiner Website sein.
Doch es gibt auch noch andere Möglichkeiten um zu verhindern, dass bestimmte Seiten deiner Website in Suchergebnissen angezeigt werden. Du kannst auch das Wort „noindex“ zu dem Meta-Tag „robots“ hinzufügen um das Crawlen von bestimmten Seiten zu verhindern.
Wenn du vertrauliche Inhalte hast, solltest du nicht die robot.txt Datei verwenden, sondern diese mittels .htaccess durch ein Passwort schützen. Den es gibt auch ein paar Suchmaschinen, die die robot.txt missachten und Menschen die diese Inhalte trotzdem finden.
Keywords richtig setzen
 Jetzt wo du weißt worauf es bei der Suchmaschinenoptimierung ankommt, ist es wichtig deine Keywords richtig zu setzen und in deinen bereits erstellen Texten die Keywords gegeben falls zu ändern oder an passender Stelle einzufügen.
Jetzt wo du weißt worauf es bei der Suchmaschinenoptimierung ankommt, ist es wichtig deine Keywords richtig zu setzen und in deinen bereits erstellen Texten die Keywords gegeben falls zu ändern oder an passender Stelle einzufügen.
Die Keywords sind äußerst wichtig, damit Suchmaschinen die Relevanz dieser Wörter erkennen. Einen Fehler den manche Websitebetreiber machen, ist es ein und das selbe Keyword als Hauptkeyword für mehrere Artikel zu verwenden. Das ist natürlich völliger Schwachsinn. Jeder Artikel von dir sollte auf ein Hauptkeyword ausgelegt werden.
Du darfst also nicht mehrere Artikel auf der selben Website veröffentlichen, mit dem Ziel unter einem Hauptkeyword zu ranken, dass du bereits in einem anderen Artikel als Hauptkeyword verwendest. Verwende daher für jeden Artikel ein neues Hauptkeyword.
Dein Hauptkeywort sollte bei der On Page Suchmaschinenoptimierung in der URL zu dem Artikel, im Meta Title, in der Meta Description, in der <h1> Überschrift und in dem ersten Satz deiner Website vorkommen. Das sind schon mal die idealen Voraussetzung, dass Suchmaschinen dieses Keyword als Hauptkeyword erkennen.
In deinem Folgetext sollte dein Hautpkeyword (wenn möglich) etwa 2 % von allen anderen Wörtern ausmachen. Mit diesem Tool kannst du deine Keyworddichte checken. Mit der Keyword Dichte solltest du es vor allem nicht übertreiben. Schau das du keine Keyword Dichte von über 5 % für eine Keyword hast. Denn wenn die Keyword Dichte zu hoch ist, wird die Seite in der Regel schlechter von Suchmaschinen gerankt.
Bei WordPress Blogs kann es passieren, dass ein Keyword ziemlich oft auf der Übersichtseite vorkommt. Wenn das bei deinem Blog so ist, solltest du einen „More-Tags“ setzen. Mit diesem werden deine Artikel mit einem kurzen Vorspann angezeigt und können mit einem Klick auf „mehr“ oder „mehr lesen“ komplett angezeigt werden.